In today’s digital age, a beautiful and effective law firm website is crucial for presenting your practice in its most favourable light. So how can you best assess if your firm’s website is attractive and truly user-friendly?
Luckily, you don’t need to be a web developer to end up with an impressive law firm website.
Whether you’re building an absolutely new law firm website or altering your existing one, answering the following questions will help you take your law firm’s web marketing to the next level.
1. Is your contact information prominent?
There are few things more frustrating than having to search a website for contact information. And if you need legal help, you might already be in a poor emotional state. Making it easy for a prospective client to find what they need at a difficult time could mean the difference between winning their business and losing them to a competitor.
Make your contact information prominent (and accurate), and give visitors multiple ways to reach you—such as an email address, phone number, and social media profiles (be sure to check that your law firm’s online reputation is positive)—to eliminate any barriers.
2. Have you considered your users?
The easiest mistake to make in web design is to build a website that does not serve your users.
Think critically about who you want to attract to your website, and ultimately, your practice. If you have an existing website, look through your site analytics to find out who is using your website and how—making data-driven decisions is the best way to improve your website’s performance.
Note: If you have no idea what we’re talking about when we say “site analytics,” use this handy guide to learn the basics of Google Analytics for your website.
Ask yourself the following questions:
Who is my typical client?
It’s likely that you already know quite a bit about what your potential clients look like. Consider their backgrounds, where they live, how they found you, and how they prefer to communicate with you. Knowing who these people are, and as much about their circumstances as possible, will help you to communicate with them.
Tech-savvy millennials, for example, are in the habit of accessing information on demand, so it will be particularly important to ensure your website is top-notch in terms of design and usability when accessing on a mobile device to meet their high standards.
There are plenty of sources for information. Let’s take the example of a family law practice that focuses on divorce. According to the Office for National Statistics, the divorce rate in 2015 among opposite sex couples was highest among both men and women aged 40 to 44. Knowing this information would help frame how you appeal to this audience with your website.
What is their state of mind?
Now you’ve collected plenty of information about your typical clients—but people are more than aggregated statistics. Once you have a good understanding of the demographics of your clientele, you’ll need to put yourself in their shoes—specifically when they’ll be using your website. This will give you a good idea of how their state of mind might affect how they use your site.
If someone feels they have been wrongfully dismissed from their job, for example, they may feel frustrated, hurt, and angry, and they will likely be looking for immediate help. When this person visits their potential lawyer’s website, they will want immediate assurance that you’ve dealt with similar cases before.
Consider a young person who is about to purchase their first home. They are likely excited, but also nervous about correctly handling such a large transaction. They might take more time to compare different property lawyer’s websites. Providing upfront information—such as a checklist for buying a home, for example—could help establish trust. That checklist could ultimately be the reason this young person chooses you to complete their purchase.
For this exercise, it can be helpful to create user personas, or fictional representations of your typical clients, complete with names and backstories. It is common to create more than one persona to represent the multiple services you offer, or variations endemic to your area of practice. For example, divorce clients will have different priorities, depending on whether or not they have children.
3. Is your website SRA compliant?
You website is a powerful marketing tool—but with that great power, it also carries an important responsibility for transparency to the public. The Solicitors Regulation Authority (SRA)’s price transparency guidelines, which came into effect in December of 2018, oblige law firms to meet specific requirements for publishing prices for legal services (for certain types of law).
While any evaluation or plan for your UK law firm website should include a thorough review of the SRA guidelines to understand your firm’s specific obligations, the essentials include:
- Display your prices. Clients should be able to easily obtain a clear idea of what they may need to spend to use your services. This could be in the form of a total cost, or an average/range of costs for a legal service.
- Explain your services offered (as well as the qualifications of you and your team—i.e., the people offering those services). Clients should be able to look at your website and know what they can reasonably expect for a particular service.
- Present the above details in a clear format. Whether published online on your law firm website or made easily available in another format (such as a quote), your pricing details should be clear and readily obtainable.
4. Are you using headers appropriately?
Headers may make text appear bigger on a page, but they also do much more than that. Using header tags in your HTML signals the significance of the information in and below the heading and creates a content hierarchy.
Think of it like the table of contents in a textbook—if you appropriately label the book title, section titles, and the chapter titles, it makes finding the information you want simple. But, if you give equal weight to every title, it becomes a mess.
Aside from categorising information visually, proper headings are critical for two other reasons: 1. They’re good for SEO. 2. They’re key for accessibility.
When you use heading tags appropriately, search engines like Google or Bing use that information to indicate what each page of your website is about, and when to display it in search results. When it comes to accessibility, screen readers—used by people with a variety of disabilities including low vision—rely on header information to navigate between sections of websites.
5. Can you use your website on a mobile device?
In November 2016, mobile and tablet use of the web exceeded desktop use for the first time in history. Even if your own website statistics show that you have more users on desktop, Google uses mobile-friendliness as one of the signals for ranking in search results on any platform. So, even if your clients prefer a desktop experience, improving the way your site appears on a mobile device will help everyone find you.
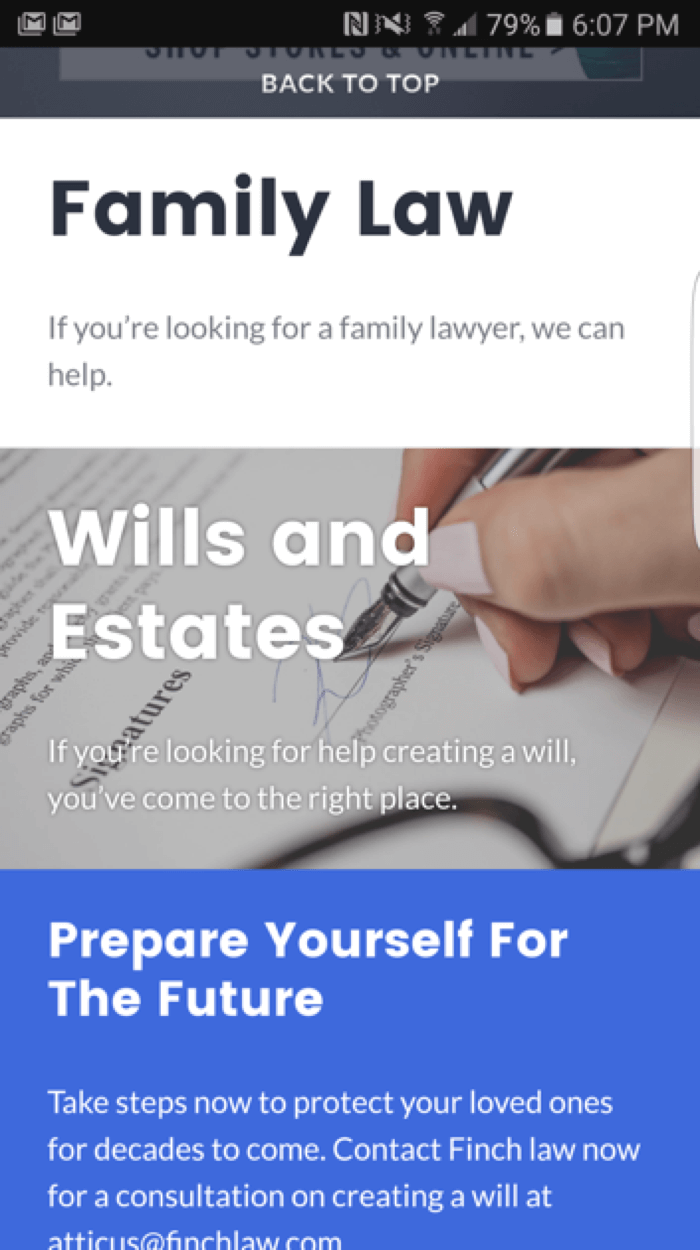
Here’s an example of how your law firm website might look on mobile:

Because screen sizes are much smaller for mobile devices, your content will need to follow a logical flow of topics and organisation. You’ll also need to ensure your images scale to a much smaller presentation.
6. Is your website helpful?
It can be overwhelming when you’re trying to consider all of the elements of web design—including SEO, accessibility, design and web best practices, and voice and tone. However, one essential point should guide you through everything—whenever you are making a decision about your website, ask yourself: Is it making my website more helpful?
Since you’ve laboured to understand who is using your website, apply that lens to your question.
Should you include a link to counselling service in your blog post about surviving divorce? Someone reading that post is likely looking for support, so yes. Should that same link appear as the first option on your contact page? Probably not, because while it may be helpful in a different spot, someone looking at your contact page is trying to accomplish the task of contacting you—anything that distracts from that task is not helpful.
7. How useful are your images?
Smartphones are almost ubiquitous, with 95% of households in the UK now owning mobile phones—which in many cases also means, by extension, a camera.
However, while smartphone cameras take surprisingly high quality photos, it doesn’t mean you should use them on your website. Be critical about the photos you use—they should be of high quality, and should reflect the brand you’re trying to build. Leave the beach photo from your last vacation for Facebook, and consider getting professional headshots taken for your site.
Also, there’s a lesser known but just as important consideration when it comes to photos: their size. Consider that you’ll want your website to have higher quality photos, which in turn average a higher cost for users loading photos across a mobile network; any images that are unnecessary or that do not add value to your website could be costing your potential clients money by way of increased mobile data usage.
Images are also slowing down your website, which could be costing you clients. According to Google, if a page takes longer than three seconds to load on a mobile device, 53% of people will abandon trying to see that website. Here’s the problem: The average load time for mobile sites is 19 seconds over 3G.
Translation? If you can keep your site loading quickly on mobile, mobile users will see your site. If you don’t, they won’t wait for you.
Keep your images as small as possible without sacrificing quality. There are many image optimisation choices out there, but it’s best to start simple: Upload images that are only as big as they need to be, and downgrade the image quality to the lowest you can get away with without noticing the change. It will take some testing to find the optimal size and quality of images for your site, but many options like TinyPNG help you optimise your images.
8. Is your website accessible?
Accessibility comes in many forms, and having an accessible website is essential for connecting with potential clients. There are technical ways to make your website accessible to people with low vision who may be using screen readers, or to people with mobility concerns who may be using alternatives to a mouse. You can also make certain design choices, such as contrast checking the colour of your text versus the background of a page, or taking colours into consideration for those who are colour-blind.
There are many tools you can use to evaluate your website for accessibility, but a good place to start is to turn off the styling for your website. This will leave mainly text behind, so you’ll easily see whether or not you’ve ordered the information on your site correctly.
If you are comfortable with the code of your website, you can test this by simply removing the link to your CSS file. If you don’t know what that means, try an extension like disable-html, which will let you turn off different parts of your site’s code and refresh to see what’s left behind. Here’s an example:
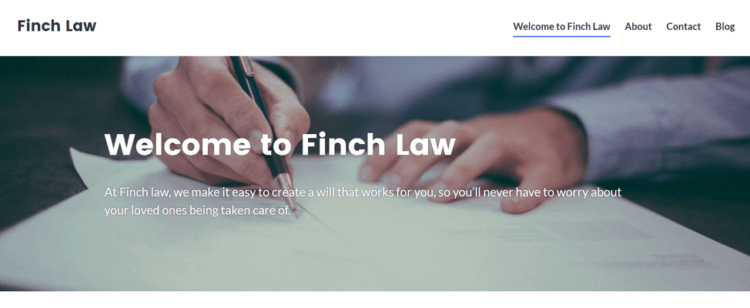
With Styling:

Without Styling:

If you try this with your website, check to see if the headings are reasonable, and if any information has disappeared completely. You might have text included in images that doesn’t appear anywhere else—a definite no for accessible websites.
9. Have you tested your links?
Your website is a reflection of your brand. Broken links are like digital typos, so make sure you test them when you add them to your site. You should also test your links on a regular basis, as pages are deleted or renamed all the time.
While you’re at it, do a traditional spelling and grammar check as well.
10. Are your calls to action clear?
What action do you want someone to take when they visit your website? Do you want them to contact you, read about your services, or learn more about a particular subject?
Ultimately, you want a visitor to become your client—but once they are your client, what actions might you want them to take on your website? Are there important dates they need to know, or forms they need to fill out? Once your business has concluded, do you want them to review you on Yelp?
A call to action is a clear, attention-grabbing line of text or image that drives visitors to your website to take these steps. In short, you’ll want to think about what you want visitors to do when they come to your website—and then clearly and concisely tell them to do it.
You’ll need more than one call to action. Consider what you want someone to do on each page of your site. For example, the goal of your contact page is likely for someone to contact you or to find your location, while the goal of your biography page might be to inform and instill confidence in your skills.
11. Is your website easy to use?
No one wants to solve a jigsaw when they come to a law firm website. It is your job to make your website easy to use.
A great way to test the usability of your site is to have someone try to accomplish a particular task, like booking an appointment with you. Choose a variety of people and tasks. While your grandfather might have trouble finding your firm address on a desktop computer, your niece might have an easier time finding your Twitter handle from her smartphone.
Tests like this can also offer you objective feedback. You may be so focused on the visual design on your site that you don’t realise how difficult it is to find crucial information.
Effective law firm websites are within reach
Whether you decide to educate yourself and go the DIY route or invest in a digital professional to create your online presence—if you give the above questions priority—you’ll surely be on the right track to creating an effective, attractive website for your law firm. Don’t be afraid of the middle ground either—paying for an initial website build then maintaining it yourself can set you up for success without breaking the bank.
No matter what: Keep learning, keep testing, and keep revising—because an investment in your website is an investment in your business.
We published this blog post in July 2019. Last updated: .
Categorized in: Business