Think about it: When you want to find the best restaurant, personal trainer, physician, or other professional, where’s the first place you turn? More often than not, you’re probably looking online—and so are your potential legal clients. That’s why website design for law firms is so critical to growing your client base.
The reality is that clients make decisions about you based on your online presence. Especially younger generations, who hold a large portion of buying power and have more potential for repeat business and long-term referrals. According to the 2022 Legal Trends Report, younger generations are more likely to care about a lawyer’s website (49% of Gen Z and 48% of Millennials compared to 34% of Gen X and 21% of Boomers).
This means that without a law firm website, you’re handing off potential business to other lawyers who do.
This is why an effective, easy-to-read, and informative website is the best way to make yourself discoverable by clients looking online.
Who should read this guide
This comprehensive how-to guide takes you step-by-step through all the key areas that should be considered when it comes to website design for law firms. The information in this guide is based on over a decade of experience managing websites for clients, and several years of experience working to serve lawyers at Clio. Areas covered include:
- Website development and design basics for ease-of-use
- SEO as the key driver for online search traffic
- Web writing tips for law firms for effective communication
- Ethical marketing considerations
- Law firm website design tips and best practices
Whether you’re looking to build a website for your law firm—or whether you just want to optimize the website your law firm already has—this post will act as your guide. Read on to learn the fundamentals of designing an effective law firm website.
How website design for law firms can grow your business
For many legal professionals, creating a website is outside of their field of expertise, and thus, can be daunting. But in order to continue growing, your law firm needs to have a website in today’s age.
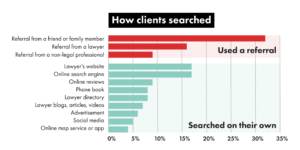
No matter how a potential client finds a lawyer, they will go online to learn more information. For example, according to the 2019 Legal Trends Report, 57% of consumers looked for a lawyer on their own. The most common research methods were using an online search engine (17%) and visiting a lawyer’s website (17%).

Even with personal referrals, it’s important to remember that potential clients will likely be looking up those recommendations online. And, for those who turn directly to the web when they’re facing a legal problem—because they don’t have someone they can ask for a recommendation from—your firm’s online marketing efforts are even more critical.
Website development and design basics
Once you’ve decided to invest in your law firm website design, a good next step is to think about setting up your site, what type of website will work best for your firm’s needs, and what you want it to look like.
DIY law firm website design or get a professional?
How much is best to spend on your law firm website may depend on the industry and practice area you work in.
For example, if your law firm relies on word-of-mouth referrals and repeat business, you might only need a simple website including your phone number, address, business name, and other basic information to confirm your identity online. If there’s a definite need to stand out from other law firms or attorneys, it might be worth investing more into your law firm website design.
There are two basic approaches to consider when setting up your website: Doing it yourself, or hiring a law firm web designer.
1. Do it yourself law firm website design
If you feel comfortable, there are a number of tools available to set up your own law firm website for a marginal cost, such as:
- Clio Grow. With Clio Grow, you can create a professional website without having to learn to design or code. Simply select your theme and build your website using a straightforward form. Once published, your firm’s website makes it easy for clients to find your services, book and pay for consultations online, and collect prospective client information. Create your website now.
- WordPress. WordPress is one of the most popular and trusted platforms. They offer an intuitive website editor tool, mobile and desktop apps, and customer support. With a strong integration with Clio, WordPress makes it simple to seamlessly streamline client intake and relationship management—integrating information and leads captured on your website directly into Clio Grow. (Note: Unless you’re already familiar, WordPress will require some web-development chops.)
- JurisPage. Jurispage has been made exclusively for law firms. Founded by a lawyer, this website design and marketing agency focuses on helping law firms generate new business, impress referrals, potential clients, and colleagues. You can streamline your lead generation and intake process, as all of your JurisPage-powered website’s contact form submissions will automatically create new client contacts in Clio.
- LawLytics. LawLytics is a website platform that’s made for small law firms. Whether you want to build a new website or enhance what you already have, a LawLytics membership supports your firm through the design and technical aspects of building and maintaining your site. And, with the LawLytics-to-Clio integration, you can easily bring new client or lead information that comes in through your website into Clio Manage or Clio Grow.
While these platforms may be easy to use, it’s worth noting that there’s much to be said for professional-quality content and design—especially if you haven’t already invested in developing your own image and branding. But if you’re interested in the DIY approach, be sure to read our article on how to design and maintain websites for law firms.
2. Professional law firm web developers
There are many professional services specifically for law firms that can cost as little as a few hundred dollars or as much as over $100,000 (not including the ongoing support to maintain them).
For a small law firm, a developer should be able to create a comprehensive and unique design scheme, with proper training and support, for a few thousand dollars. Keep in mind, though, that the number of pages, content support, and additional features involved can affect the overall cost.
There are many options for digital support out there, whether you educate yourself and go the DIY route, or pay a digital professional to take care of your law firm’s online presence. Don’t be afraid of the middle ground either—paying for an initial website build and then maintaining it yourself can set you up for success without breaking the bank. Keep learning, testing, and revising, because an investment in your website is an investment in your law firm’s growth.
What to consider when hiring a law firm website designer
If you decide to hire a professional web designer for your law firm website, the best way to ensure you’re getting what you want, for the best price, is to shop around. Aside from getting price estimates, some questions to ask when hiring a law firm web developer include:
- When will you be available to work on my website? How long will it take?
- What training will you offer to show me how to use the site?
- Will I be able to update content on my own?
- Will you be available for support in the future? This may include software and security updates, or it could be for when something breaks on the site.
- What steps will you take to optimize my site for search engines?
- Will my site be responsive for mobile and tablet browsing?
- Who will own the domain and hosting accounts?
Some of these questions should be easy to answer up-front. Others (cost and time, for example) will require a bit of discussion to determine your needs. You’ll want to find a developer who offers services that match your budget, level of knowledge, and time availability.
Images and accessibility
Appearances matter when it comes to your law firm website design. It impacts how potential clients see you, and how they use your site to gather more information. Here are some important questions to ask yourself when considering the look of your website when it comes to digital media and accessibility.
Are you selecting the right images?
Images can say a lot about your practice without saying a word—both for better or worse. Keeping that in mind, all images that appear on your law firm website should be polished and professional. They must be of high quality, and should reflect the brand you’re trying to build. Consider getting professional headshots taken for your site.
Are your images slowing down your website?
While it may seem obvious to use clear, high-quality images, there’s a lesser known (but just as important) consideration when it comes to photos: their size. Overusing higher quality photos can have the potential to slow down your website, which could be costing you money.
Google says all businesses should look to mobile site speed as a growth driver. A slow mobile experience drives clients away, while a fast mobile experience can help attract and keep them. You can check your law firm website’s site speed with Google’s Test My Site tool.
Keep your images as small as possible without sacrificing quality. There are many image optimization choices out there, but it’s best to start simple: Upload images that are only as big as they need to be, and downgrade the image quality to the lowest you can get away with without noticing the change.
Can you use your website on a mobile device?
In November 2016, mobile and tablet use of the web exceeded desktop use for the first time in history, and the trend continues up to this day. Even if your own law firm website statistics show that you have more users on desktop, Google uses mobile-friendliness as one of the key signals for ranking in search results on any platform. So, even if your clients prefer a desktop experience, improving the way your site appears on a mobile device will help them find you.
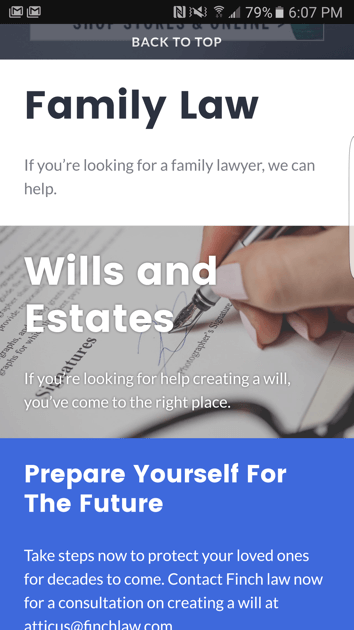
Because screen sizes are much smaller for mobile devices, your content will need to follow a logical flow of topics and organization. You’ll also need to ensure your images scale to a much smaller presentation. Below is an example of a straightforward way to lay out your law firm mobile site design.

Is your website accessible?
Accessibility comes in many forms, and having an accessible website is key for connecting with any and all potential clients. There are technical ways to make your website accessible to people with low vision who may be using screen readers, or to people with mobility concerns who may be using alternatives to a mouse. You can also make certain design choices, such as contrast checking the colour of your text versus the background of a page, or taking colours into consideration for those who are colour-blind.
There are many tools you can use to evaluate the accessibility of website design for law firms. A good place to start is to turn off the styling for your website. This will leave mainly text behind, so you’ll easily see whether or not you’ve arranged the information on your site correctly.
If you are comfortable with the code of your law firm website, you can simply remove the link to your CSS file. If you don’t know what that means, try an extension like disable-html, which will let you turn off different parts of your site’s code and refresh to see what’s left behind.
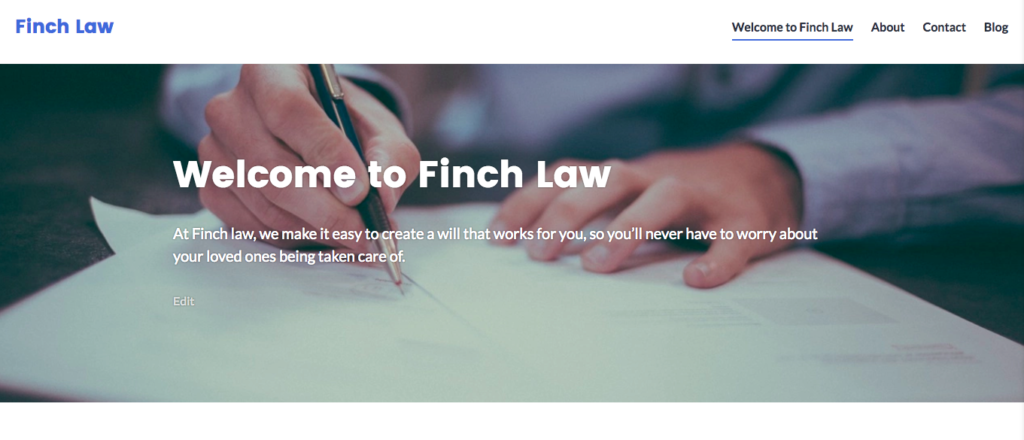
Here’s a look at a website with styling:

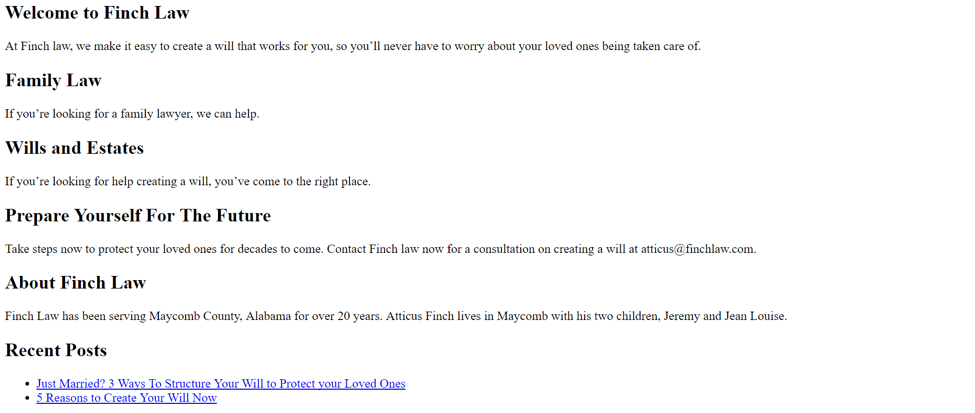
And here’s the same site without styling:

If you try this with your law firm website, check to see if the headings make sense, and if any information has disappeared completely. You might have text included in images that doesn’t appear anywhere else—a definite no for accessible websites.
Law firm SEO: The key for driving traffic to your law firm website
Unfortunately, just having a law firm website isn’t enough—you need people to be able to easily find it online in order to find your firm (and ultimately bring in new clients). The key to making sure your web page shows up when potential clients are searching is law firm SEO.
SEO is a complex art, but at its core, it’s about the practice of driving more traffic to your law firm website by improving the site’s position in search engine results. Basically, law firm SEO means using strategies to ensure your site ranks well in search engines and is easy to find.
The five basic steps for law firm SEO are:
- Write great content.
- Optimize that content for keywords.
- Promote your site’s content across the internet.
- Establish and maintain your law firm’s online reputation.
- Stay on top of technical issues.
While you can definitely tackle law firm SEO on your own (our guide offers more details on the how-tos), you can also choose to hire an SEO expert. SEO can be extremely time consuming and it evolves all the time—so investing in an expert can save you time and money in the long term, as long as you know what to ask when hiring a law firm SEO expert.
For more on SEO for your law firm, be sure to check out our resources in our digital marketing hub.
3 copywriting tips for your law firm website
While it’s important that your law firm website looks great, it’s also critical that your website is readable and engaging. You want a site that keeps your potential clients reading long enough to be convinced that they should get in touch with you. This is where good copywriting comes into play.
Whether you’re editing existing copy, writing new copy, or hiring a professional to write for your website, here are some tips for effective copy that converts:
Tip 1: Know your reader
It’s easy to get lost in the details when it comes to copywriting, but the most important thing to remember is your audience. You’re targeting clients, potential clients, and people who will refer potential clients to you. Keep your reader in mind when you’re writing, and be careful to avoid being overly pedagogical or using legal jargon that could confuse or alienate your reader.
Tip 2: Be clear
Write for understanding and clarity. If it means using simpler words and shorter sentences, go with it. It’s much better for your audience to be able to scan your writing and immediately get what you’re trying to say—instead of reading the same sentence four times trying to understand what you mean.
Tip 3: Create calls-to-action
When someone comes to website design for law firms, what action do you want them to take? Ultimately, the key goal for a law firm website is to convert a visitor into a client. So what actions might you want visitors to take to help them reach that point?
A call-to-action is a clear, attention-grabbing line of text that drives visitors to take specific actions. By incorporating calls-to-action on your website, you can help guide your readers to where you want them to go on your site.
In short, you’ll want to think about what you want visitors to do when they come to your website. You can then use copy to clearly and concisely tell them what to do.
Below is an example of a clear call-to-action to book a consultation on Sound Immigration’s website. The message is highlighted in blue and provides a phone number in the top navigation for easy access.

Ethical considerations when marketing your law firm website
There’s a big opportunity for growing your practice by marketing your law firm online. However, marketing online also requires a significant level of responsibility for attorneys.
As a lawyer, it’s your responsibility to ensure that your law firm conducts its legal marketing ethically. Know the rules of your jurisdiction and look to the American Bar Association’s model rules of professional conduct for guidance. This way, you’ll be able to stay compliant with your ethical obligations as an attorney while still growing your firm.
Here are some ethical obligations to consider as you consider website design for law firms and online marketing:
- Know the rules. The easiest way to break the rules is not to know them—that’s why it’s important to learn and apply the ethics and rules related to law firm marketing and client communication in your law firm marketing online.
- Avoid common mistakes.
- Testimonials: Testimonials allow you to showcase the positive experiences of former clients, but they also create opportunities to accidentally slip up. Keep in mind that the use of testimonials are governed by many ethics rules, so make sure to include the appropriate disclaimers for your jurisdiction if you include testimonials.
- Blogs: While blogs on law firm websites are increasing in popularity, some state bars (such as California’s) have issued ethics opinions that they count as advertising, which means that you’d be required to label it as such and keep copies of your posts for two years, among other duties.
7 law firm website tips and best practices
Ready to build your own law firm website? If you want to create a great law firm website, take a moment to review the following checklist of best practices:
1. Put your website visitors first
While your law firm website is a marketing tool for your practice, it’s important to keep in mind that the most successful law firm websites focus on meeting what clients are looking for, rather than aggressively marketing to clients.
The easiest mistake to make in website design for law firms is to build a website that does not serve those visiting it.
Think critically about who you want to attract to your law firm website, and ultimately, your practice. If you have an existing website, look through your site analytics to find out who is coming to your website and how they’re using it. Making data-driven decisions is the best way to improve your website’s performance.
Start by asking these three questions:
- Who is my typical client? You likely have a lot of information on what your potential clients look like. Consider their backgrounds, where they live, how they found you, and how they prefer to communicate with you. This will help you to communicate with them.
- What is their state of mind? People are more than aggregated statistics. Once you have a good understanding of the demographics of your clientele, you’ll need to put yourself in their shoes. Specifically consider when they’ll be using your website. This will give you a good idea of how their state of mind might affect how they use your site.
- What are they feeling? If someone feels they have been wrongfully dismissed from their job, for example, they may feel frustrated, hurt, and angry, and they will likely be looking for immediate help. When this person visits their potential attorney’s website, they will want to see upfront that you have dealt with similar cases before.
2. Make your contact information easy to find on your law firm website
There are few things more frustrating than searching a website for contact information. And if you need legal help, you might already be in a poor emotional state. Making it easy for a prospective client to find what they need at a difficult time could mean the difference between winning their business and losing them to a competitor.
Make your contact information prominent (and accurate), and give visitors multiple options for contacting you—such as an email address and law firm social media profiles—to eliminate any barriers.
3. Make your law firm website easy to use
No one wants to solve a puzzle when they come to a law firm website. It’s your job to make your website easy to use.
A great way to test the usability of your site is to have someone try to accomplish a particular task, like booking an appointment with you. Choose a variety of people and tasks. Your grandfather might have trouble finding contact information on a desktop computer. However, your niece might have an easier time finding your Twitter handle from her smartphone.
4. Consider the essential pages
Your website will be tailored to your firm and specific practice area. In doing so, there are a few must-have sections that you’ll most likely want to include:
About page
Don’t just list your practice areas and where you went to school. Talk about what areas of law you’re passionate about and why. Write as if you were introducing yourself while chatting with a client face-to-face. This way, the copy will be more friendly and personable.
Contact page
Your website absolutely must have a contact page, preferably with a form. If you need further motivation, many jurisdictions require that you list your contact information. At minimum, your contact page should list your:
- Address
- Phone number
- Social media links (If your firm has a Twitter and Facebook page)
As for the contact form, the information you collect will help you build a list of potential leads for follow-up. Make sure you’re capturing this information. Some systems, such as Clio Grow, offer online intake forms that pull this information straight from your website into your in-app contacts and matters.
Blog
Use your blog as a platform to talk about what you know best. This includes law as it relates to the average person’s everyday issues. Bonus if you can tie in current events or anything newsworthy. It’ll be both useful and interesting to your future clients, as opposed to just a block of legal jargon.
Note: as previously mentioned, it’s important to check on your jurisdiction’s ethical rules before starting your blog.
Testimonials
If you have happy clients who are willing to let you quote them on your site, do it! Word of mouth and positive referrals can only help your business. If you want truly powerful testimonials, it’s best to be specific. Ask clients to be specific with what they liked about your service. The testimonial will sound more legitimate. Plus, your audience will get a better idea of not only your past successes, but also why you’re better than the competition.
Fees
There’s no point trying to skirt around it. If a potential client is considering you, fees will be a key part of this consideration. Do you charge by the hour or do you charge a flat fee? Are you flexible? You don’t have to put an exact number down, unless your jurisdiction requires it. You can give your clients a rough idea of what they can expect to pay.
5. Use HTML headers
Headers may make text appear bigger on a page, but they also do much more than that. Using header tags in your HTML signals the significance of the information in and below the heading and creates a content hierarchy.
Think of it like the table of contents in a textbook. Appropriate labels, like the book title, section titles, and chapter titles, makes it easier to find information. But, if you give equal weight to every title, it becomes a mess. When you use heading tags appropriately, search engines like Google or Bing are able to understand what each page of your website is about. This influences when they get displayed in search results.
Aside from categorizing information visually, proper headings are good for SEO, and they’re key for accessibility. Screen readers—used by people with a variety of disabilities including low vision—rely on header information to navigate between sections of websites.
6. Ask yourself if your law firm website is helpful
Whenever you are making a decision about your law firm website, ask yourself: Is it making my website more helpful?
Since you’ve done the work to understand who is using your website, apply that lens to your question.
Should you include a link to counselling service in your blog post about surviving divorce? Someone reading that post is likely looking for support, so yes. Should that same link appear as the first option on your contact page? Probably not. While it may be helpful elsewhere, someone looking at your contact page is just trying to find contact information.
7. Catch digital typos
Website design for law firms needs to reflect the brand. Broken links are like digital typos, so make sure you test them when you add them to your site. You should also test your links on a regular basis. Pages on other sites are deleted or renamed all the time.
While you’re at it, do a traditional spelling and grammar check as well.
3 examples of great law firm websites
Just as every legal practice is unique, there is no one best law firm website. Each has pros and cons, serves different purposes, and has different audiences. Deciding what’s right for your law firm website is based on your own goals.
Fortunately, there are plenty of examples of great law firm websites you can use as inspiration. Here are three examples of law firm websites that are well-designed, helpful, and effective.
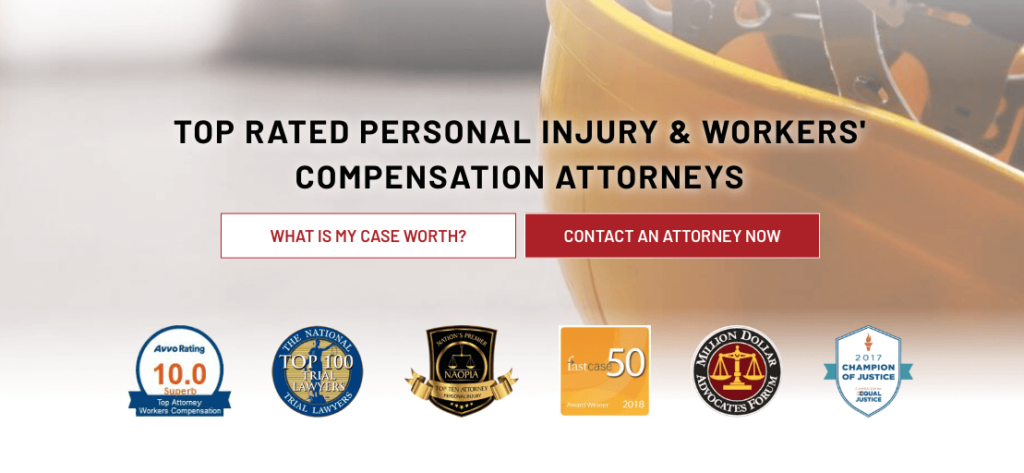
Best law firm website for calls-to-action: Palace Law
Tech-savvy Tacoma-based personal injury and worker’s compensation law firm Palace Law effectively uses prominently placed call-to-action buttons (like “What is my case worth” and “Contact an attorney now”) to show potential clients exactly where to click to get the information that they want.

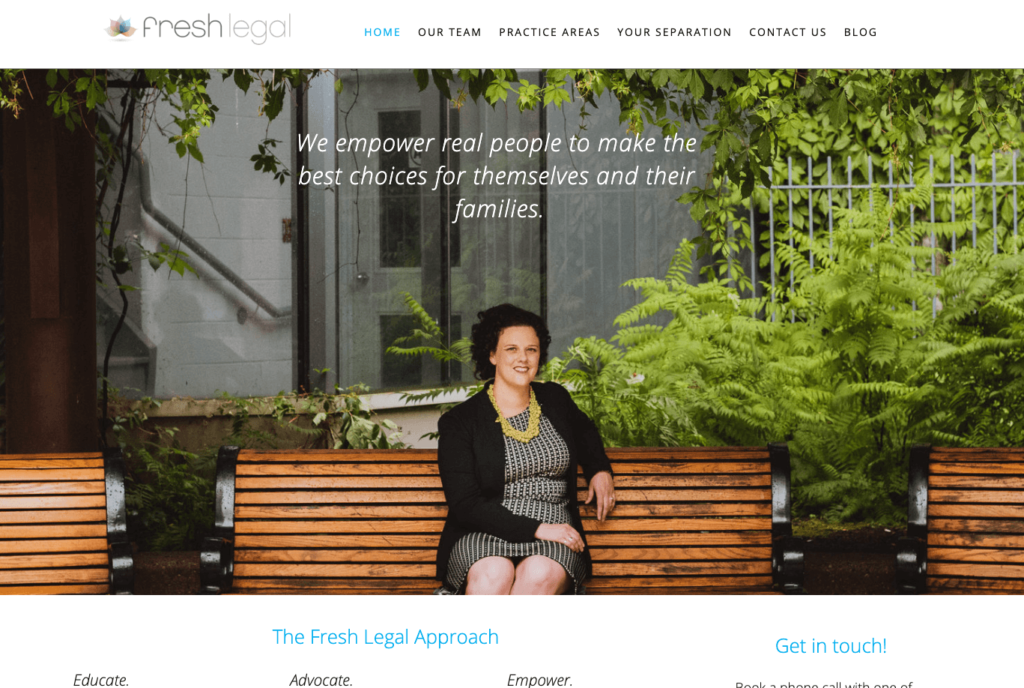
Best law firm website with professional imagery: Fresh Legal
The minute you click on Fresh Legal’s website, it’s clear that this is a law firm that’s professional, but not stuffy—with a professional photo and tagline that suits the firm’s focus on family law.

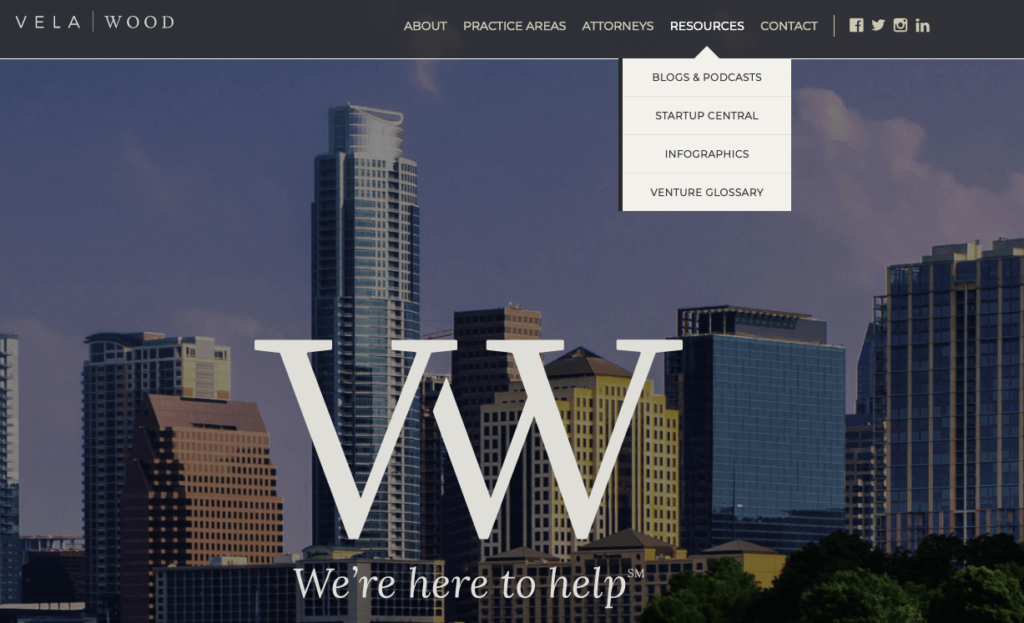
Best law firm website for useful resources: Vela Wood
Sleek design (including fun graphics to illustrate practice areas) makes Vela Wood’s boutique corporate law firm website easy to read. But it’s the resources that set the site apart. It offers valuable information to potential clients through blogs, a podcast, and infographics.

For more inspiration, read our list of the top 20 best law firm websites.
Website design for law firms doesn’t have to be difficult
Having a great website is an integral part of your firm’s marketing strategy; it’s often the first interaction prospective clients will have with your brand.
Not only do law firm websites help generate leads, but they also help to set yourself apart from the competition. The good news? There are so many do-it-yourself website packages today, that you don’t have to spend a lot of time or money to create a website that will impress both new and existing clients.
For instance, Clio Grow’s website builder helps law firms create a simple, single-page website integrated with existing Clio features.
To learn more about how to build your own website, read our blog post, the Top 5 Website Packages for Lawyers–Plus a Website Builder for Law Firms.